Una técnica que todos hemos experimentado en primera persona al visualizar ciertas infografías es el llamado scrollytelling, cuyo nombre es un juego de palabras que combina scroll («desplazamiento») con storytelling («contar historias»).
En esencia el usuario interactúa con un contenido y al hacer scroll y desplazar la página o acercarse con el zoom el contenido va cambiando, «contando una historia», como pueden ser más detalles, una cronología o nuevos elementos, tanto texto como iconos o gráficos.
En Cómo implementar el scrollytelling el experto en datos y visualizaciones Russell Goldenberg explica algunas de las características, ventajas y desventajas de distintas librerías gráficas cuyo código está ya listo con todo lo necesario para servir de base a este tipo de proyectos.
Entre las principales están:
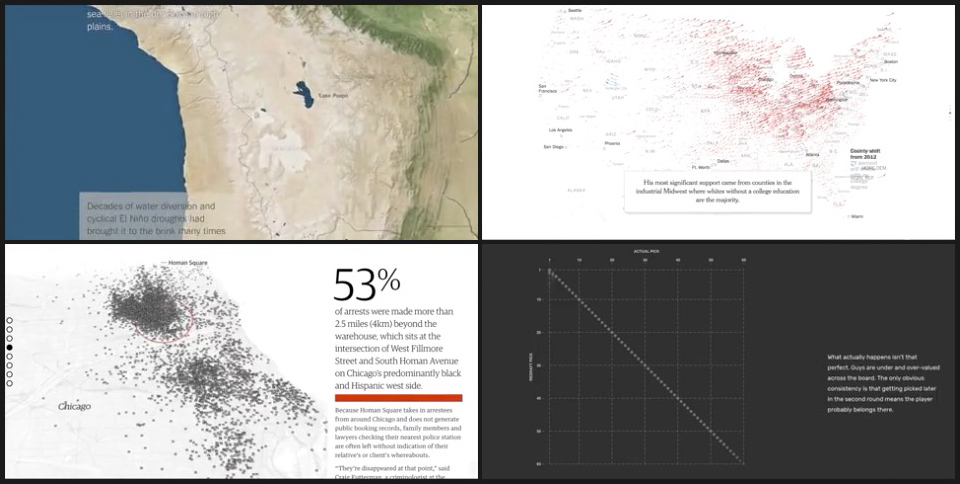
Además de una descripción de cada una de ellas hay enlaces a las demos, de modo que se pueden ver en acción. Algo que suele ayudar a la hora de decidirse por una otra . Y, como sabiamente dice Goldenberg, si nada encaja a la perfección, «ante la duda… tira el código tú mismo»: casi todas las librerías se basan en las mismas ideas y dedicándoles algo de tiempo se puede aprender cómo funcionan para ampliarlas y personalizarlas.
§
Como bonus recomiendo una visita tranquila a ThePudding, el sitio en el que se aloja este artículo. Es un semanario sobre lo que denominan ensayos visuales, un proyecto para darle vida a la información de forma elegante y visual y donde hay decenas y decenas de estupendos ejemplos que pueden servir para aprender e inspirarse. Lleva la firma de la gente de Polygraph.